Buenas! Hoy sólo quiero comentar una curiosidad que descubrí el otro día, navegando por ahí, sobre el 4K.
Para quien no quiera ir al link y no lo sepa, el 4K es la última ultra definición que se ha empezado a implantar en muchos televisores. Ahora mismo, el éstandard en alta definición es 1920x1080 píxeles. Pues bien, el 4K són más o menos, cuatro veces esa resolución, 3840x2160 píxeles.
Pues bien, e aquí la curiosidad. Existen, al menos dos tipos de 4K, la Quad 4K, que es tal cual la resolución que hemos calculado, que són como colocar cuatro pantallas HD en una cuadrícula, y mantiene por lo tanto una proporción de 16:9, y la Full 4K que són 4096x2160 píxeles, y que tiene una proporción de 17:9. Éste último, no creo que se llegue a implantar demasiado, viendo que la mayoría de cines y televisores trabajan en 16:9.
Pues hasta aquí ésta curiosidad. Intentaré ir trayendo más.
Arnau Lacambra Blog
sábado, 24 de mayo de 2014
jueves, 22 de mayo de 2014
QuickTrick: Usar jQuery en Wordpress
Hola, a partir de hoy, aparte de los posts normales, intentaré escribir trucos sencillos y rápidos, que me han sido muy útiles en mi día a día como programador. Y aquí el primero:
Si quereis usar jQuery en Wordpress y lo haceis como normalmente, es bastante probable que no funcione, y un posible error que lo puede estar causando es una función llamada jQuery.noConflict(), pero para evitar problemas, sólo tenéis que escribir el código así:
Espero que le sirva de ayuda a alguien ^_^
Si quereis usar jQuery en Wordpress y lo haceis como normalmente, es bastante probable que no funcione, y un posible error que lo puede estar causando es una función llamada jQuery.noConflict(), pero para evitar problemas, sólo tenéis que escribir el código así:
<script type="text/javascript">
jQuery(document).ready(function($){
//TODO
});
<script>
Espero que le sirva de ayuda a alguien ^_^
miércoles, 21 de mayo de 2014
Como crear "child themes" en Wordpress
Hola a ti de nuevo. Hoy quiero hacer un pequeño y sencillo tutorial, sobre como crear de manera rápida y sencilla, un tema nuevo para tu web hecha en Wordpress.
La manera mas sencilla y rapida de crear un tema nuevo y que tenga su encanto, es crear un tema hijo (Child Theme). Un tema hijo, es un tema que usa todos los fichero de otro tema, excepto los que estén creados en el. Por ejemplo, si hay un tema hijo de twentyfourteen, que tiene el fichero single.php, Wordpress usará todos los ficheros del tema padre, en este caso de twentyfourteen, y el fichero single.php del tema hijo. Sencillo verdad?
Pero con solo crear una carpeta ya tengo un tema hijo? No. Debes hacer unos pocos pasos, muy sencillos, y entonces si que tendrás tu tema hijo creado y listo para ser usado. En este tutorial, haremos un tema hijo del tema por defecto twentyfourteen.

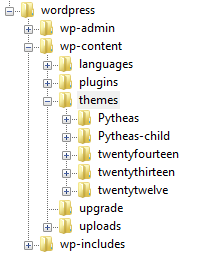
Para empezar, debemos acceder por FTP a la carpeta donde este localizado nuestro Wordpress. Ahí deberíamos encontrar una estructura de carpeta parecida a la de la imagen de la derecha.
Nosotros debemos centrarnos en la carpeta wp-content. Dentro, buscamos la carpeta themes, y dentro de ésta comprobamos que exista la carpeta twentyfourteen.
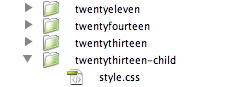
En ésta ruta ( /wp-content/themes ), crearemos una carpeta nueva con el nombre que queramos. En muchos otros tutoriales, se dice que se debe poner de nombre "padre-child", pero no, se puede, pero no es obligatorio. Para éste tutorial la crearemos con el nombre "temaHijo".
Dentro de ésta carpeta debemos crear un fichero llamado style.css. Éste si que debe llamarse así, pues Wordpress es el nombre que va a buscar dentro de cada tema para saber información de él. En este fichero vamos a escribir lo siguiente
/*
Theme Name: Tema Hijo
Theme URI: http://example.com/twenty-fourteen-child/
Description: Tema hijo de TwentyFourteeen
Author: Arnau Lacambra
Author URI: http://naulacambra.blogspot.com
Template: twentyfourteen
Version: 1.0.0
Tags: light, dark, two-columns, right-sidebar, responsive-layout
Text Domain: tema-hijo
*/
@import url("../twentyfourteen/style.css");
/* =Theme customization starts here
-------------------------------------------------------------- */
De todas estás lineas, las únicas verdaderamente importantes son Theme Name, que define el nombre que visualizará de nuestro tema, Template, que será el tema al que Wordpress irá a buscar los ficheros que no encuentre en nuestro tema, y @import, ya que cargará todo el CSS importante de nuestro tema padre.Y ya està! Ya podemos seleccionar nuestro nuevo tema en la administración de nuestro Wordpress. Es recomendable añadir también un screenshot.png, que será la imagen que se visualizará en el selector de temas, y un fichero functions.php, en el que definiremos todas las reglas especiales para nuestro tema. Pero esto ya lo veremos en futuros tutoriales.
Espero que no haya ninguna duda, y si la hay, comentad sin ningún tipo de pudor ni miedo.
Enlaces:
Wordpress Child Themes
Twentyfourteen Wordpress Theme
Theme Development Wordpress Codex
martes, 20 de mayo de 2014
PlexTV, tu contenido como debe verse
Buenas a ti de nuevo con retraso otra vez. Hoy quiero hablar sobre PlexTV.
PlexTV es un sistema de streaming, que te permite visualizar contenido que tengas almacenado en tu ordenador en otro dispositivo, especialmente diseñador para series, películas y documentales. Hasta aquí, como muchos otros. Pero que le diferencia?
Para empezar, la facilidad que tiene para hacerlo. Solo tienes que descargarte la aplicación para el ordenador, instalarlo, y empezar a definir las carpetas dónde tienes tu contenido. Y a partir de ahí, PlexTV ya estará preparando el contenido para reproducirlo desde otro ordenador, o desde el móvil. Una pequeña pega que tiene, aunque le añade muchísima calidad a tu contenido, es que PlexTV te pide que los nombres de los archivos esten en un formato correcto. Por ejemplo, los capitulos de las series, deben tener el format Firefly-s02e01.mkv. Aunque puede parecer molesto, hay un programa, llamado FileBot, que te hace todo el trabajo, así que no acaba siendo ninguna molestia.
Para poder visualizar el contenido en el móvil, debes descargarte la aplicación para móvil ( está disponible para Android, iOS i WindowsPhone ) y conectarte al servidor de tu ordenador. Y ya! Podrás visualizar todo el contenido en tu móvil. Recomendación: justo después de añadir el contenido, no intentes visualizarlo, ya que creo que PlexTV lo está encodeando en diferentes formatos, y puede tardar un rato en poder-se ver bien.
Otra de las muchas cosas que me gustan de PlexTV es que se puede conectar a tu Chromecast, guarda un historial de los capítulos que has visto y los que no, la interfície es muy agradecida, y muchas otras.
Lo recomiendo encarecidamente para todos aquellos amantes de las series, y que estén cansados de verlas en mala calidad.
Enlaces:
lunes, 5 de mayo de 2014
Chromecast, entretenimiento multimedia
Hola a ti de nuevo. Hace días que no publico nada, y eso está muy mal, así que estos días, me tendré que redimir, y empezaré por hablaros sobre el Chromecast.
Chromecast, es un dispositivo del tamaño de un pendrive, que se conecta a los televisores por HDMI, y te permite, con muchísima facilidad, compartir contenido desde tu móvil o ordenador. Bueno, eso no es del todo verdad.
Para empezar, desde el móvil, solo te permite compartir contenido desde aplicaciones que tengan esta funcionalidad, que ahora mismo, son muy pocas. Una de ellas, es la aplicación de YouTube. Otra, y a la que le dedicaré una entrada otro día, es la aplicación de PlexTV.
Debo hacer un comentario sobre la usabilidad de YouTube cuando está conectado al Chromecast. El funcionamiento es que, tu, desde el móvil, reproduces un vídeo, pero en el móvil solo ves la barra del tiempo, ya que el vídeo, se reproduce automáticamente en el televisor, y el detalle chulísimo que le han añadido, es que si quieres reproducir otro vídeo, o hay alguien que también está conectado, que quiere reproducir otro vídeo, hay una Cola de TV, que permite crear una cola de reproducción para el momento, para ir reproduciendola en la televisión. Genial! Os lo aseguro. Lo uso cada día con mis compañeros de piso, y va a la perfección.
Desde el ordenador, se puede compartir desde el navegador Chrome, con una extensión, Google Cast, así que tampoco es verdad que se pueda compartir cualquier cosa, pero debo añadir, que hace poco, han añadido una funcionalidad en estado beta para poder compartir la pantalla entera, lo que te permite, minimizando el navegador, visualizar en el televisor tu pantalla del ordenador, y aunque está en estado beta, funciona mas que bien. Un detalle de compartir desde el navegador, es que en la televisión, se visualiza con cierto lag, pero el Chromecast tiene eso en cuenta, y añade ese lag al sonido también, sincronizandolo muy bien con el vídeo.
En resumen, yo lo compré la misma semana que salió, y lo que peor me sabe, es no haber podido comprarlo antes. Lo recomiendo mucho, y sobre todo si os gusta ver series ( ya os contaré mejor porque en otra publicación ), y creo que 35€ es un precio regalado.
Enlaces:
Chromecast
PlexTV Android App
Google Cast Chrome Extension
Chromecast, es un dispositivo del tamaño de un pendrive, que se conecta a los televisores por HDMI, y te permite, con muchísima facilidad, compartir contenido desde tu móvil o ordenador. Bueno, eso no es del todo verdad.
Para empezar, desde el móvil, solo te permite compartir contenido desde aplicaciones que tengan esta funcionalidad, que ahora mismo, son muy pocas. Una de ellas, es la aplicación de YouTube. Otra, y a la que le dedicaré una entrada otro día, es la aplicación de PlexTV.
Debo hacer un comentario sobre la usabilidad de YouTube cuando está conectado al Chromecast. El funcionamiento es que, tu, desde el móvil, reproduces un vídeo, pero en el móvil solo ves la barra del tiempo, ya que el vídeo, se reproduce automáticamente en el televisor, y el detalle chulísimo que le han añadido, es que si quieres reproducir otro vídeo, o hay alguien que también está conectado, que quiere reproducir otro vídeo, hay una Cola de TV, que permite crear una cola de reproducción para el momento, para ir reproduciendola en la televisión. Genial! Os lo aseguro. Lo uso cada día con mis compañeros de piso, y va a la perfección.
Desde el ordenador, se puede compartir desde el navegador Chrome, con una extensión, Google Cast, así que tampoco es verdad que se pueda compartir cualquier cosa, pero debo añadir, que hace poco, han añadido una funcionalidad en estado beta para poder compartir la pantalla entera, lo que te permite, minimizando el navegador, visualizar en el televisor tu pantalla del ordenador, y aunque está en estado beta, funciona mas que bien. Un detalle de compartir desde el navegador, es que en la televisión, se visualiza con cierto lag, pero el Chromecast tiene eso en cuenta, y añade ese lag al sonido también, sincronizandolo muy bien con el vídeo.
En resumen, yo lo compré la misma semana que salió, y lo que peor me sabe, es no haber podido comprarlo antes. Lo recomiendo mucho, y sobre todo si os gusta ver series ( ya os contaré mejor porque en otra publicación ), y creo que 35€ es un precio regalado.
Enlaces:
Chromecast
PlexTV Android App
Google Cast Chrome Extension
lunes, 28 de abril de 2014
Problema con QTranslate y Wordpress 3.9
Buenas a ti de nuevo. No se si lo habia comentado antes, pero al trabajar con web, muchas veces lo hago usando un CMS comodo y facil como es Wordpress. Pues bien, actualizando una de las webs que administro, a la nueva versión 3.9, me encontré con un problema con un plugin, QTranslate. Para quien no lo conozca, es un plugin de Wordpress para ofrecer contenido en varios idiomas, muy facil de utilizar, y gratuito. Es verdad que tiene sus fallos, pero con un plugin extra, QTranslate Slug, se arregla el mas importante, creo yo, que es el problema con las URLs.
Bien, a lo que iba, el problema que me ha dado Wordpress al actualizar e intentar visualizar la web ha sido éste
PHP Catchable fatal error: Object of class WP_Post could not be converted to string in /wp-content/plugins/qtranslate/qtranslate_core.php
Investigando 5 minutos, he encontrado la solución, y es nada mas que borrar una variable $before del return en la función qtrans_strftime, del fichero qtranslate_core.php. Al final, deberia quedar asi
return strftime($format, $date).$after;
Y arreglado! Espero que le sirva de ayuda como me ha ayudad a mi.
Enlaces:
Wordpress 3.9
QTranslate
QTranslate Slug
StackOverFlow
Bien, a lo que iba, el problema que me ha dado Wordpress al actualizar e intentar visualizar la web ha sido éste
PHP Catchable fatal error: Object of class WP_Post could not be converted to string in /wp-content/plugins/qtranslate/qtranslate_core.php
Investigando 5 minutos, he encontrado la solución, y es nada mas que borrar una variable $before del return en la función qtrans_strftime, del fichero qtranslate_core.php. Al final, deberia quedar asi
return strftime($format, $date).$after;
Y arreglado! Espero que le sirva de ayuda como me ha ayudad a mi.
Enlaces:
Wordpress 3.9
QTranslate
QTranslate Slug
StackOverFlow
martes, 22 de abril de 2014
Google PageSpeed Insights, una herramienta muy útil
Hola a ti de nuevo, hoy quiero hablar sobre una herramienta de Google, PageSpeed Insights. Para que sirve? Buena pregunta. Es una herramienta para saber que tan optimizada está una web. Mira apartados tales como la compresión de imagénes, ficheros de Javascript o CSS no minificados, durabilidad de la caché, etc.
Esta herramienta tiene dos versiones, web y extensión para Chrome. Cada una de ellas, tiene unas ventajas e inconvenientes.
La versión web, nos pide la url de la web de la que queremos saber tu optimización. La introducimos, le damos a Analyze, y Google empieza a hacer su magia. El resultado que nos devuelve, se separa en dos pestañas, el resultado de el análisis en la versión mobil de la web, y el resultado de el análisi en la versión de escritorio de la web.
A la versión de escritorio, se le atribuye un valor, entre 0 y 100 y es la nota que le pone Google. Aparte de la nota, se pueden ver una lista con las correciones que te recomienda Google que se apliquen en la web, y es allí donde es realmente útil esta herramienta, ya que también tiene un enlace para cada sugerencia, donde se explica mejor como hacerla. Distingue entre tres tipos de sugerencias, las necesarias, en rojo, las recomandads, en amarillo, y las ya aplicadas, en verde.
En la versió mobil, tienes dos notas, la de la velocidad de carga, y la de experiencia de usuario, que siguen una estructura muy parecida a la de escritorio.
Yo personalmente, siempre uso la extensión, ya que te dice mas detalles para optimizar tu web que la versión web.
Como programador web, uso mucho esta herramienta, y la recomiendo a todos aquellos que busquen optimizar la velocidad de carga de su web.
Enlaces:
PageSpeed Insights Google Chrome Extension
PageSpeed Insights Web
Minification (Wikipedia)
Esta herramienta tiene dos versiones, web y extensión para Chrome. Cada una de ellas, tiene unas ventajas e inconvenientes.
La versión web, nos pide la url de la web de la que queremos saber tu optimización. La introducimos, le damos a Analyze, y Google empieza a hacer su magia. El resultado que nos devuelve, se separa en dos pestañas, el resultado de el análisis en la versión mobil de la web, y el resultado de el análisi en la versión de escritorio de la web.
A la versión de escritorio, se le atribuye un valor, entre 0 y 100 y es la nota que le pone Google. Aparte de la nota, se pueden ver una lista con las correciones que te recomienda Google que se apliquen en la web, y es allí donde es realmente útil esta herramienta, ya que también tiene un enlace para cada sugerencia, donde se explica mejor como hacerla. Distingue entre tres tipos de sugerencias, las necesarias, en rojo, las recomandads, en amarillo, y las ya aplicadas, en verde.
En la versió mobil, tienes dos notas, la de la velocidad de carga, y la de experiencia de usuario, que siguen una estructura muy parecida a la de escritorio.
Yo personalmente, siempre uso la extensión, ya que te dice mas detalles para optimizar tu web que la versión web.
Como programador web, uso mucho esta herramienta, y la recomiendo a todos aquellos que busquen optimizar la velocidad de carga de su web.
Enlaces:
PageSpeed Insights Google Chrome Extension
PageSpeed Insights Web
Minification (Wikipedia)
viernes, 11 de abril de 2014
Hello world!
Muy buenas a ti, que me estas leyendo. Este no es mi primer blog, pero si el primero que intentaré llevar al dia, y también el primero en el que hablaré de lo que de verdad me apasiona, la programación y todo lo que la envuelve.
La intención inicial, es ir publicando diversos tips de programación que piense que le pueden ser útil a la gente, que yo encuentre curiosos, o que acabe de descubrir, y quizá alguien también le puede interesar.
Y ya! Soy un hombre de pocas palabras (siempre que puedo, el IF en una sola línea de código). Espero que vayas encontrando lo que necesitas aquí, y si no lo encuentras, pidemelo, y quiza lo pongo ^_^.
La intención inicial, es ir publicando diversos tips de programación que piense que le pueden ser útil a la gente, que yo encuentre curiosos, o que acabe de descubrir, y quizá alguien también le puede interesar.
Y ya! Soy un hombre de pocas palabras (siempre que puedo, el IF en una sola línea de código). Espero que vayas encontrando lo que necesitas aquí, y si no lo encuentras, pidemelo, y quiza lo pongo ^_^.
Suscribirse a:
Entradas (Atom)