Hola a ti de nuevo. Hoy quiero hacer un pequeño y sencillo tutorial, sobre como crear de manera rápida y sencilla, un tema nuevo para tu web hecha en Wordpress.
La manera mas sencilla y rapida de crear un tema nuevo y que tenga su encanto, es crear un tema hijo (Child Theme). Un tema hijo, es un tema que usa todos los fichero de otro tema, excepto los que estén creados en el. Por ejemplo, si hay un tema hijo de twentyfourteen, que tiene el fichero single.php, Wordpress usará todos los ficheros del tema padre, en este caso de twentyfourteen, y el fichero single.php del tema hijo. Sencillo verdad?
Pero con solo crear una carpeta ya tengo un tema hijo? No. Debes hacer unos pocos pasos, muy sencillos, y entonces si que tendrás tu tema hijo creado y listo para ser usado. En este tutorial, haremos un tema hijo del tema por defecto twentyfourteen.

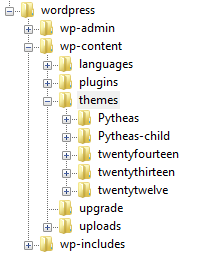
Para empezar, debemos acceder por FTP a la carpeta donde este localizado nuestro Wordpress. Ahí deberíamos encontrar una estructura de carpeta parecida a la de la imagen de la derecha.
Nosotros debemos centrarnos en la carpeta wp-content. Dentro, buscamos la carpeta themes, y dentro de ésta comprobamos que exista la carpeta twentyfourteen.
En ésta ruta ( /wp-content/themes ), crearemos una carpeta nueva con el nombre que queramos. En muchos otros tutoriales, se dice que se debe poner de nombre "padre-child", pero no, se puede, pero no es obligatorio. Para éste tutorial la crearemos con el nombre "temaHijo".
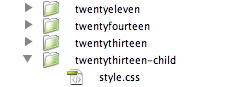
Dentro de ésta carpeta debemos crear un fichero llamado style.css. Éste si que debe llamarse así, pues Wordpress es el nombre que va a buscar dentro de cada tema para saber información de él. En este fichero vamos a escribir lo siguiente
/*
Theme Name: Tema Hijo
Theme URI: http://example.com/twenty-fourteen-child/
Description: Tema hijo de TwentyFourteeen
Author: Arnau Lacambra
Author URI: http://naulacambra.blogspot.com
Template: twentyfourteen
Version: 1.0.0
Tags: light, dark, two-columns, right-sidebar, responsive-layout
Text Domain: tema-hijo
*/
@import url("../twentyfourteen/style.css");
/* =Theme customization starts here
-------------------------------------------------------------- */
De todas estás lineas, las únicas verdaderamente importantes son Theme Name, que define el nombre que visualizará de nuestro tema, Template, que será el tema al que Wordpress irá a buscar los ficheros que no encuentre en nuestro tema, y @import, ya que cargará todo el CSS importante de nuestro tema padre.Y ya està! Ya podemos seleccionar nuestro nuevo tema en la administración de nuestro Wordpress. Es recomendable añadir también un screenshot.png, que será la imagen que se visualizará en el selector de temas, y un fichero functions.php, en el que definiremos todas las reglas especiales para nuestro tema. Pero esto ya lo veremos en futuros tutoriales.
Espero que no haya ninguna duda, y si la hay, comentad sin ningún tipo de pudor ni miedo.
Enlaces:
Wordpress Child Themes
Twentyfourteen Wordpress Theme
Theme Development Wordpress Codex

No hay comentarios:
Publicar un comentario